Cara Membuat Gif Di Photoshop Cc

Cara Membuat Gif Di Photoshop Cc. Kali ini saya mau berbagi cara mudah membuat animasi GIF sederhana dengan menggunakan aplikasi photoshop dengan cepat dan mudah, disini saya menggunakan Photoshop CS6 dalam membuat animasi sederhana ini. ) Buat lembar kerja baru (File > New), settingan seperti gambar dibawah.
).... Selanjutnya ambil gambar satu per satu dengan menggunakan Rectangular Marquee Tool, carannya setelah salah satu gambar di seleksi dengan Rectangular Marquee Tool (Cut / Ctrl+X), lalu buka lembar kerja kita, dan (Paster / Ctrl + V) Lakukan cara yang sama untuk semua gambar, maka akan tercipta 8 buah layer yang berisikan 8 buah gambar berbeda; seperti pada gambar dibawah Selanjutnya aktifkan / tampilkan Timeline ( Window > Timeline ) Selanjutnya lakukan proses Duplicate ada freme yang terseleksi Selanjutnya aktifkan Frame 1 dan pada layer nonaktifkan layer 2 s/d layer 8 Selanjutnya aktifkan Frame 2, pada layer; aktifkan layer 2 dan nonaktifkan layer 1. Selanjutnya aktifkan Frame 8, pada layer; aktifkan layer 8 dan nonaktifkan layer 1 Selanjutnya atur waktu animasinya, caranya blok semua frame, lalu klik tanda waktu dan pilih 0.2 Seconds, seperti pada gambar dibawah. Selanjutnya pilih mode Forever agar animasi berjalan terus menerus lalu tekan tombol Play untuk menjalankan animasinya Baca Juga : Cara Cepat Merubah Ukuran Banyak Gambar Hanya 1X Klik Dengan Photoshop.
Jadi, kamu ingin membuat .gif. Oh, caranya gampang, kok! Di sini, saya…

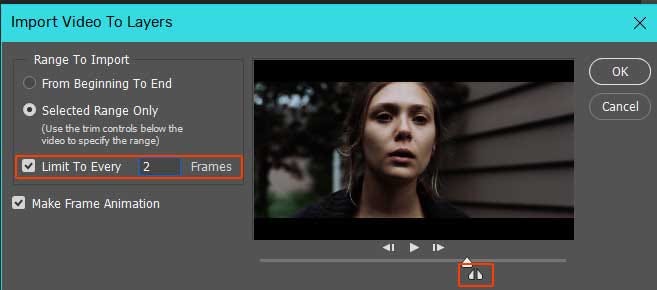
Di sini, saya akan menunjukan cara membuat gif menggunakan photoshop secara sekilas. Tapi kemudian saya tahu, entah darimana, bahwa Photoshop tuh punya fitur import video.
Anyway, lagi, jadi memalui fitur ini, kita tinggal import video dan nanti layers-nya digenerate sendiri. Dulu, saya bisa dua jam sendiri nyeret gambar ke photoshop satu-satu. Makanya, saya biasa limit jadi setiap 2 frame di-import-nya, biar gak terlalu banyak dan besar ukurannya.
Kalau kalian ingin memberi coloring ke gif itu, taruh layer-layernya di bagian atas. Kalau yang tombol pin, itu buat nyamain posisi di semua frame.
Karena posisi teks di setiap frame belum tentu sama, bisa pindah-pindah. Untuk simpan gif, harus melalui File > Export > Save for Web atau kalau lewat keyboard Alt+Shift+Ctrl+S.
Kalian bisa menggunakan bagian animation untuk mengetes gif-nya, sudah oke atau belum.
Membuat Animasi GIF Sederhana dengan Photoshop

Ini adalah tutorial pesanan salah satu pembaca DesainDigital yang ingin belajar cara membuat animasi sederhana di Photoshop. Di tutorial ini, kita akan belajar cara menggunakan panel Timeline, membuat keyframe animation, lalu mengeskpornya sebagai file gif.
Guide ini akan membantu kita dalam meletakkan elemen agar tepat berada di tengah kanvas. Di dalamnya, tambahkan lagi path lingkaran lebih kecil dengan mode Subtract. Buat layer baru di atas grup tersebut lalu isi dengan gradasi semua warna. Buat lagi frame baru dengan klik ikon New di panel Timeline. Pilih tipe format file GIF, karena ini satu-satunya yang memungkinkan animasi.
Tutorial Cara Membuat GIF di After Effects
Sayangnya, Anda tidak akan bisa membuat GIF di after effect secara langsung, kecuali dengan bantuan plug-in seperti GIFGun. Sebelum melanjutkan, ingatlah bahwa menggunakan Adobe Media Encoder adalah metode yang lebih mudah untuk mengompresi ekspor Anda daripada kompresor pihak ketiga mana pun. Pada artikel ini, Anda akan menemukan metode yang mudah diikuti untuk membuat GIF after effects dalam hitungan menit.
Namun, GIF jauh lebih cocok sebagai grafik dan logo sederhana daripada Video Live Action dengan batasan palet 256 per gambar. Dengan 3 hingga 4 langkah sederhana untuk membuat GIF, Anda dapat memperkenalkan secara singkat langkah-langkah tentang cara menggunakan suatu produk.
Sekarang, bagi mereka yang baru pertama kali mempelajari Photoshop dan After Effects, mari kita kenali fitur-fiturnya secara singkat untuk memahami perbedaan hasil antara kedua software ini. Langkah ke-2: Anda dapat mengimpor aset dengan menyeret dan melepas, atau masuk ke ‘Project Panel’ di Workspace After Effects seperti yang ditunjukkan pada gambar berikut.
